72yonk Semantic Colour System
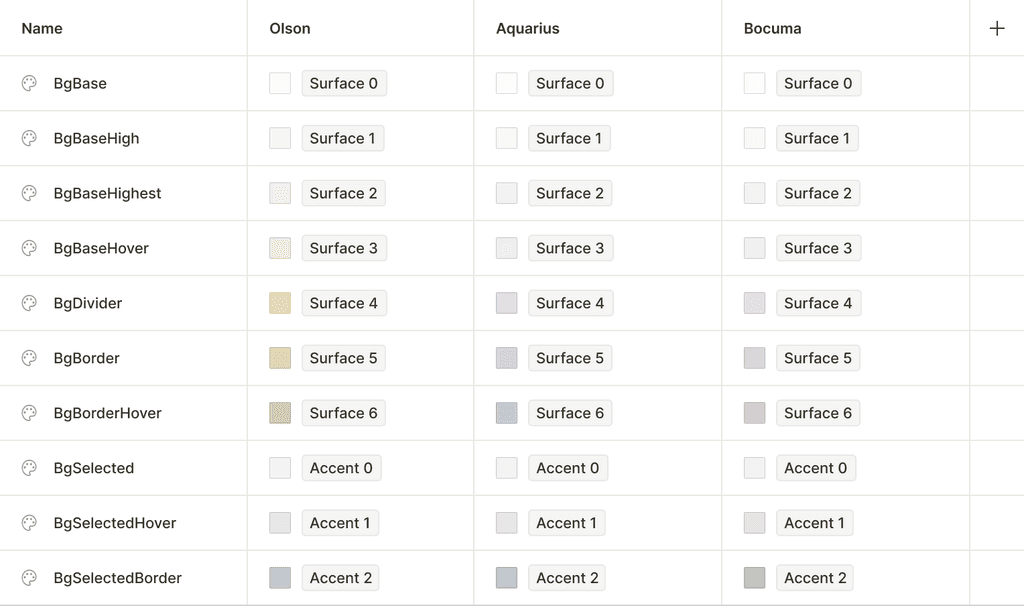
Effortless theme expansion
Effortless theme expansion
Maintain visual consistency and accessibility standards by creating themes with a semantic colour system.
Maintain visual consistency and accessibility standards by creating themes with a semantic colour system.



As design trends evolve and your product matures, the 72yonk semantic colour system empowers your team to adapt effortlessly.
As design trends evolve and your product matures, the 72yonk semantic colour system empowers your team to adapt effortlessly.
Rapidly scale themes
Rapidly scale themes
Achieve rapid theme scaling by assigning semantic associations to colours. Experience the power of effortless theme expansion and elevate your product.
Achieve rapid theme scaling by assigning semantic associations to colours. Experience the power of effortless theme expansion and elevate your product.
Accessibility built-in
Accessibility built-in
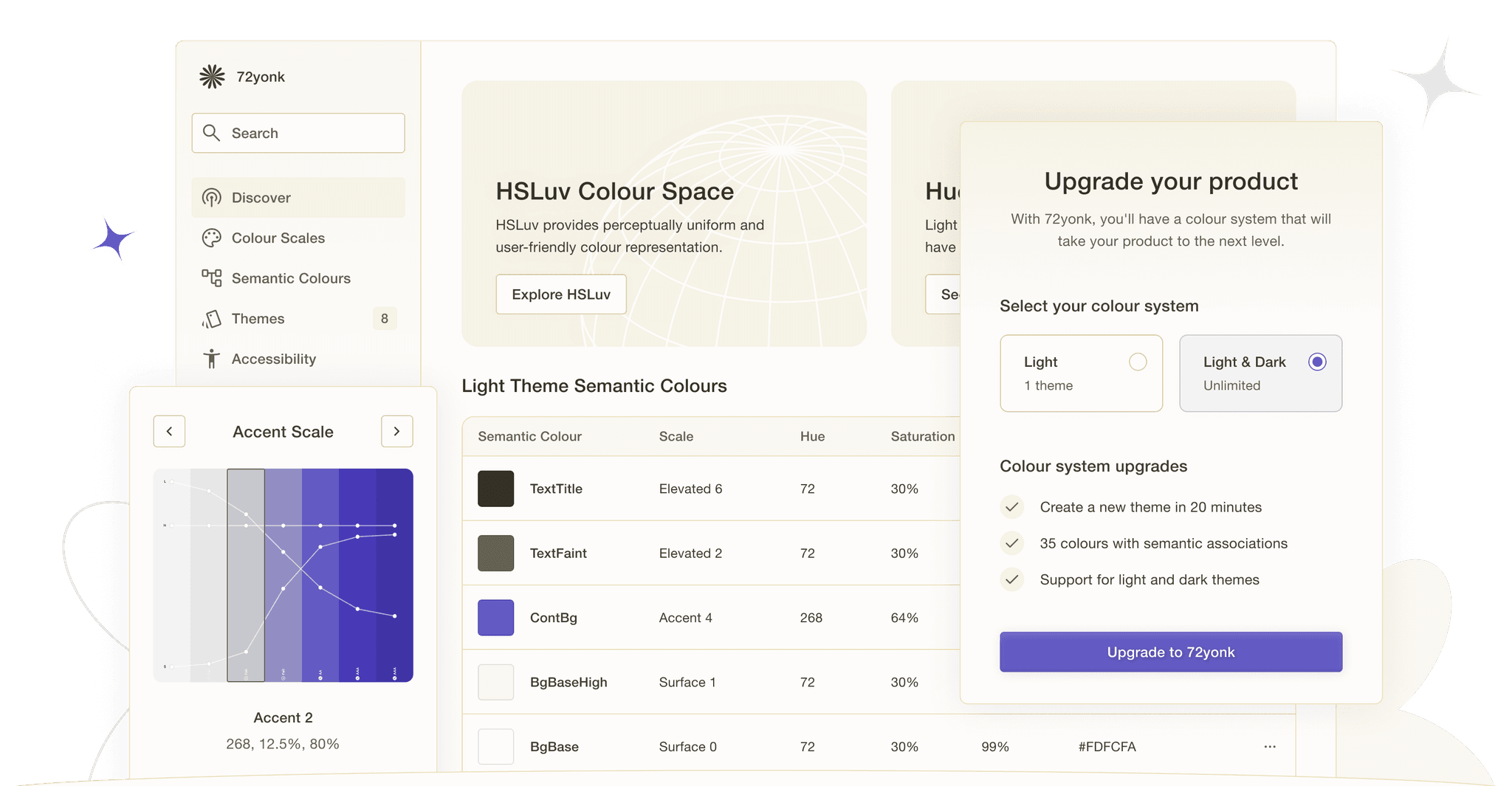
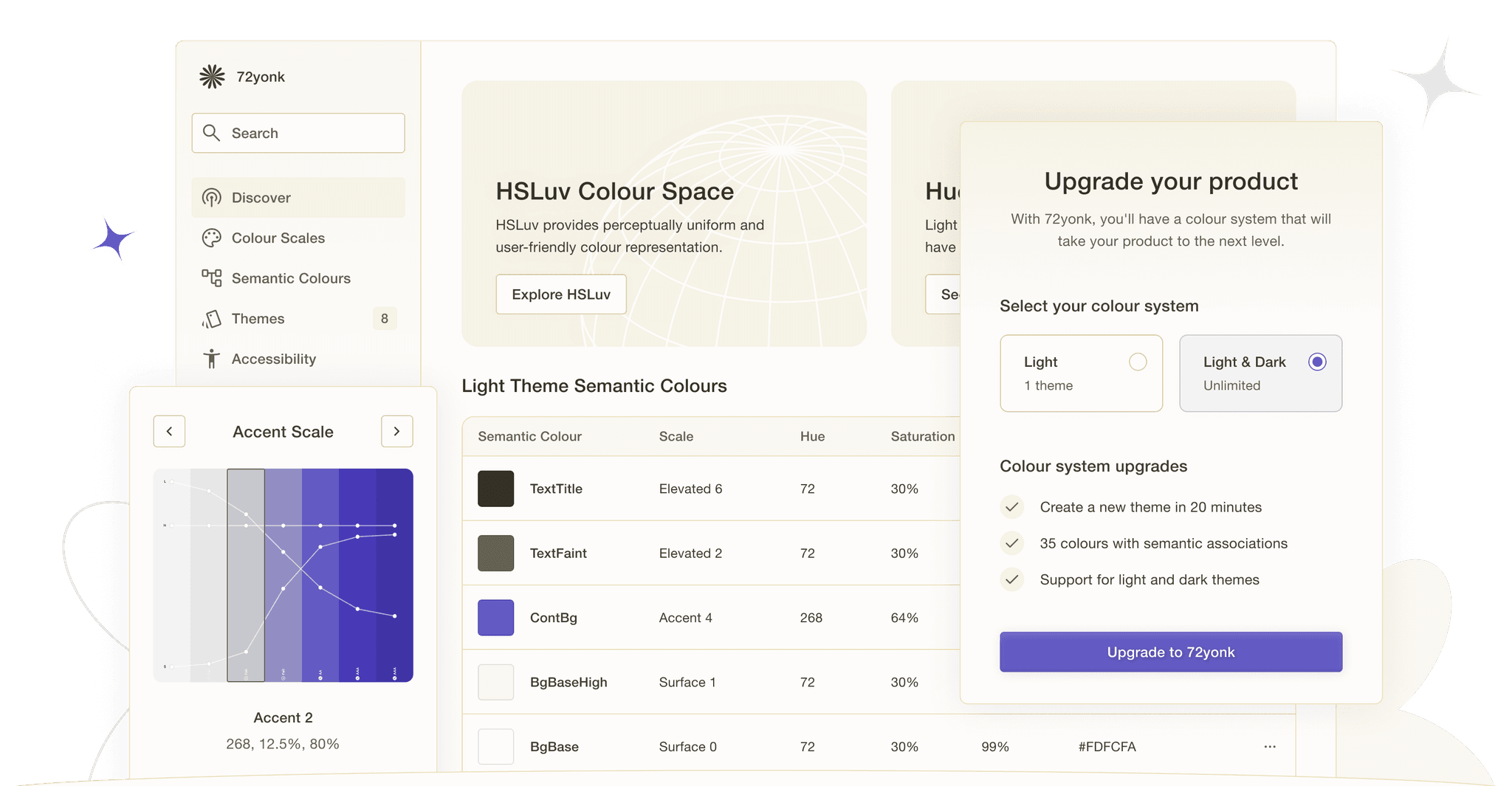
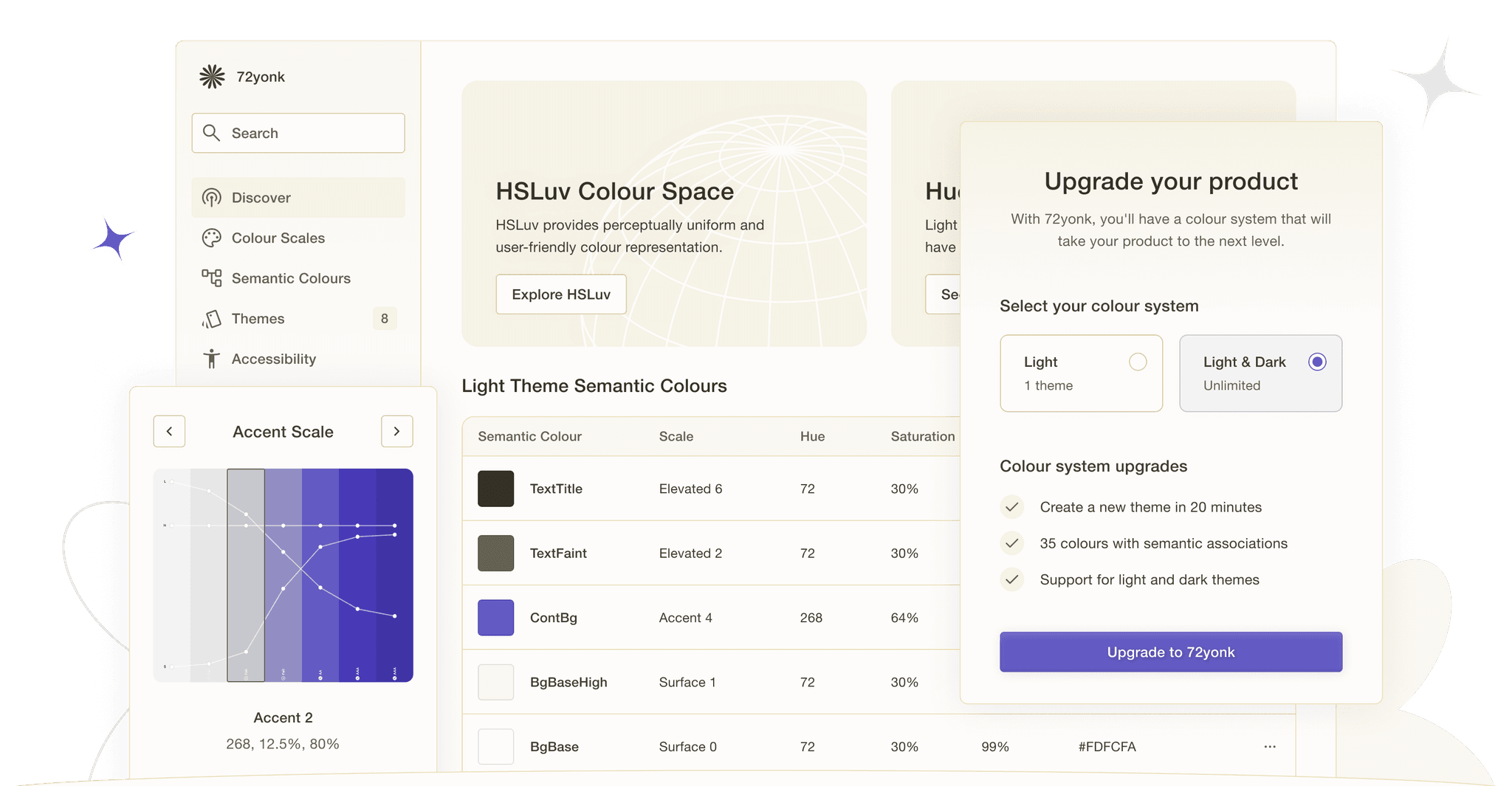
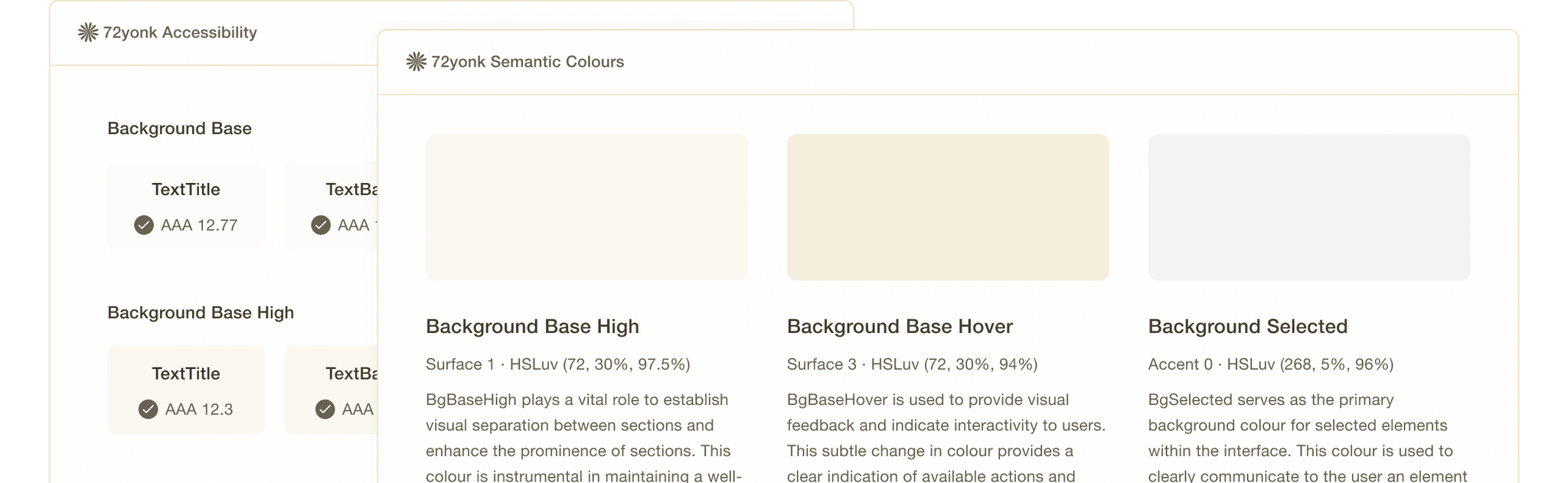
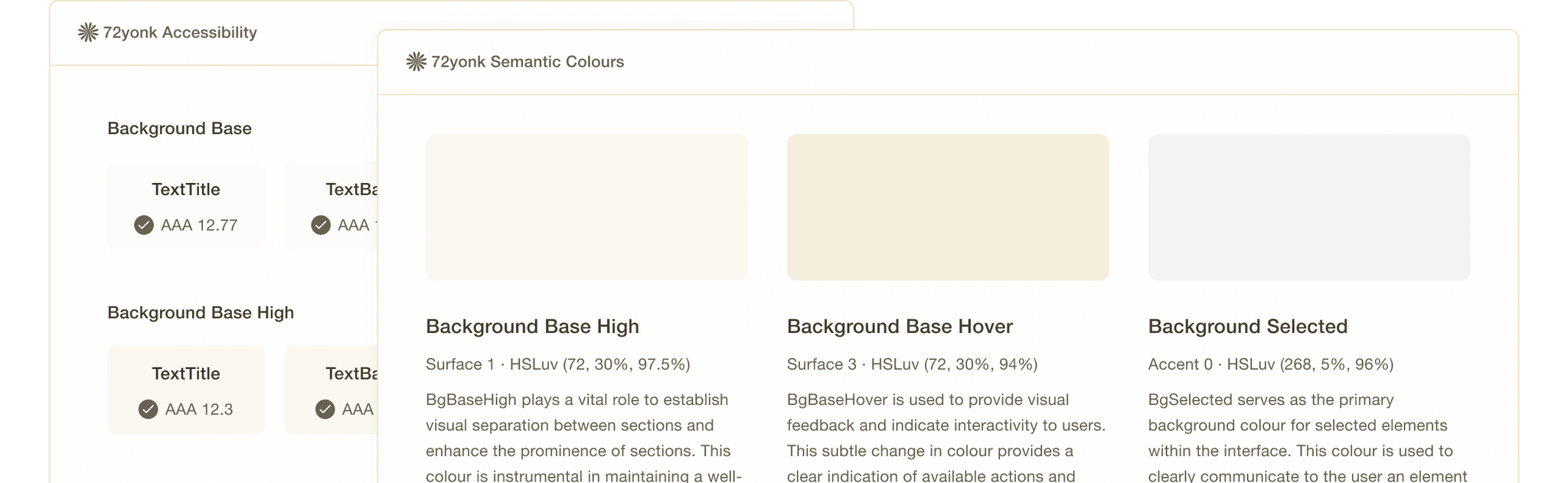
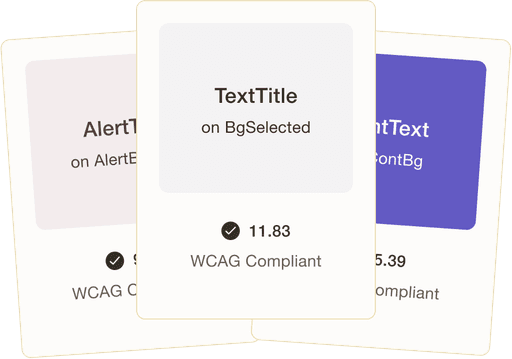
72yonk uses the human-friendly HSLuv colour space. Allowing you to explore different colour combinations while ensuring compliance with WCAG standards.
72yonk uses the human-friendly HSLuv colour space. Allowing you to explore different colour combinations while ensuring compliance with WCAG standards.
Design efficiently
Design efficiently
Reduce decision making time by working with a small set of colours with predefined meanings. Focus on optimising the user experience. Instead of deliberating between countless shades of grey.
Reduce decision making time by working with a small set of colours with predefined meanings. Focus on optimising the user experience. Instead of deliberating between countless shades of grey.
Maintain visual consistency
Maintain visual consistency
72yonk is a framework for maintaining visual consistency across different colour themes. Keep your themes cohesive and harmonious to ensure a seamless user experience.
72yonk is a framework for maintaining visual consistency across different colour themes. Keep your themes cohesive and harmonious to ensure a seamless user experience.



Use the ready-made Figma files, or create your own colour system with our documentation
Use the ready-made Figma files, or create your own colour system with our documentation



Start your semantic colour journey with features you’ll love
Start your semantic colour journey with features you’ll love
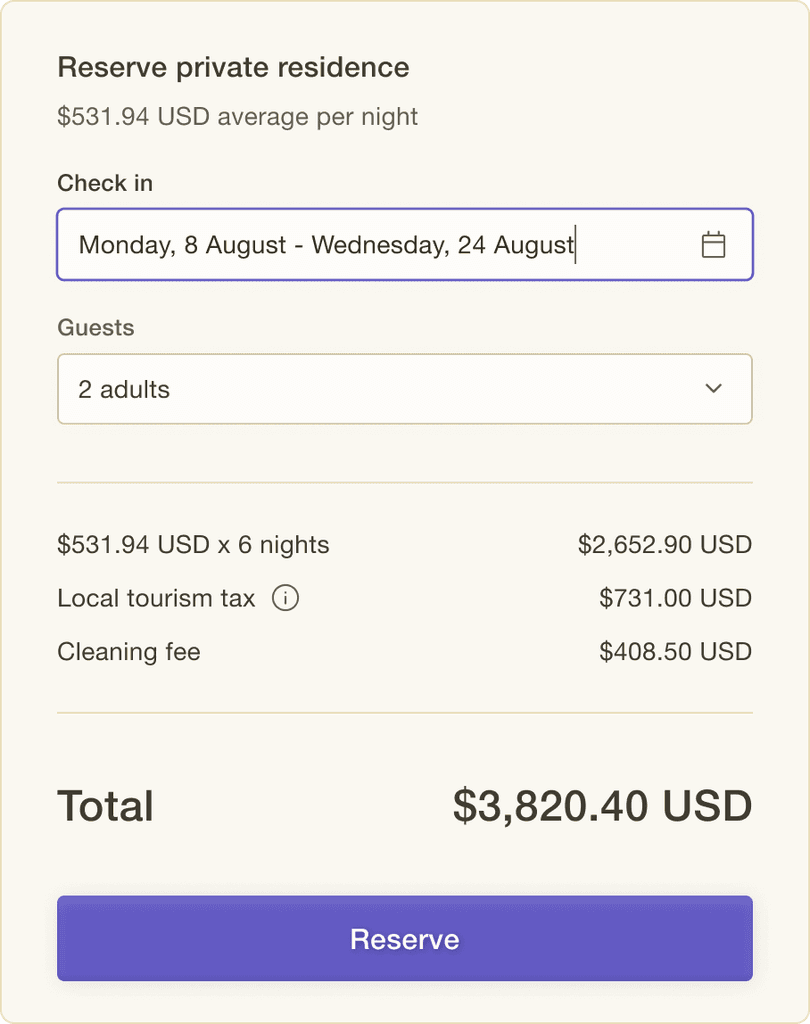
18 interactive mockups
Ready to bring your themes to life.
Ready to bring your themes to life.

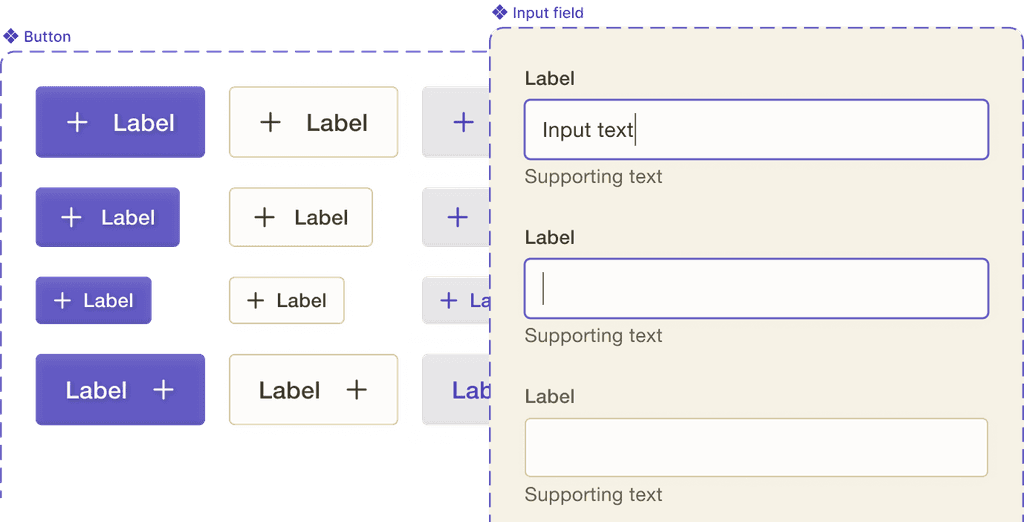
Over 30 components
Prebuilt components to help you get started.
Prebuilt components to help you get started.

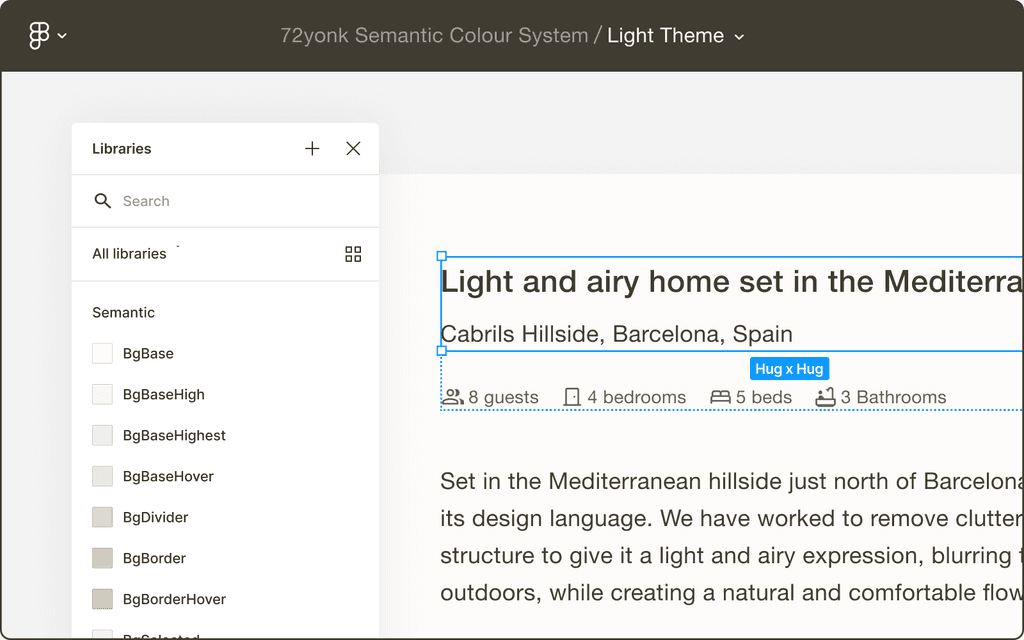
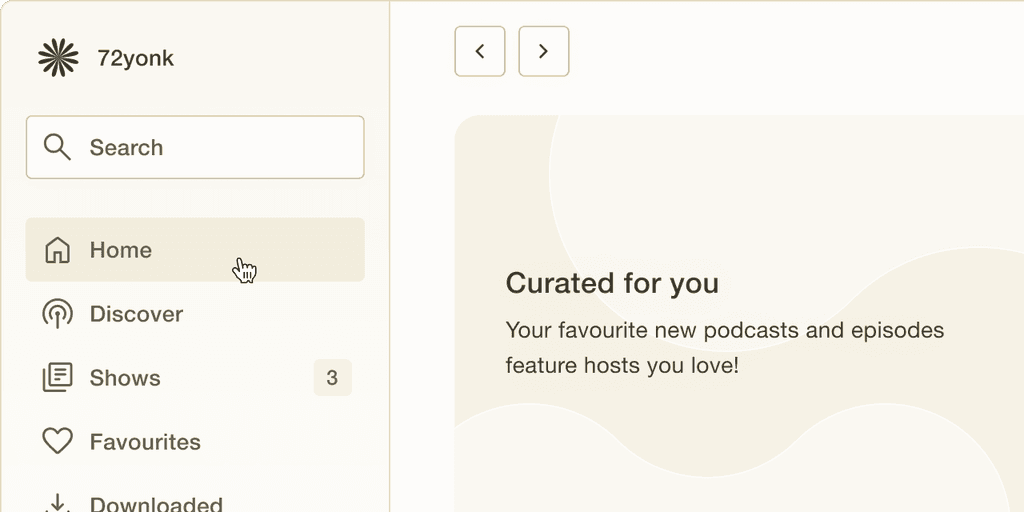
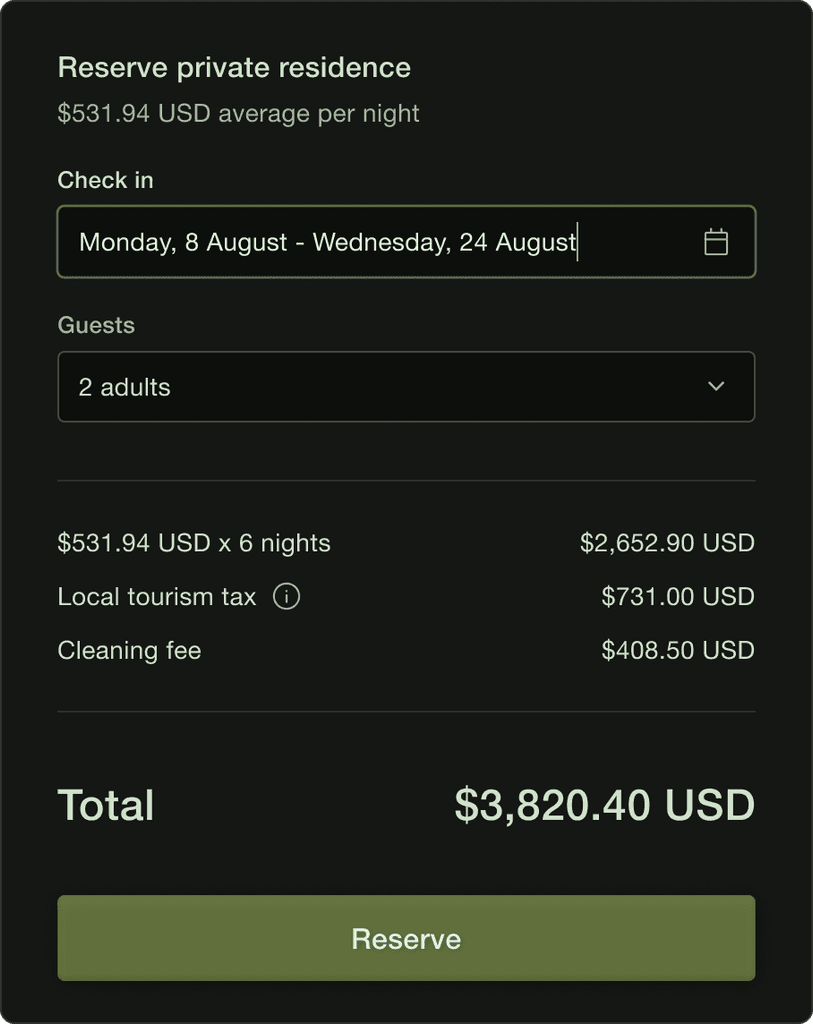
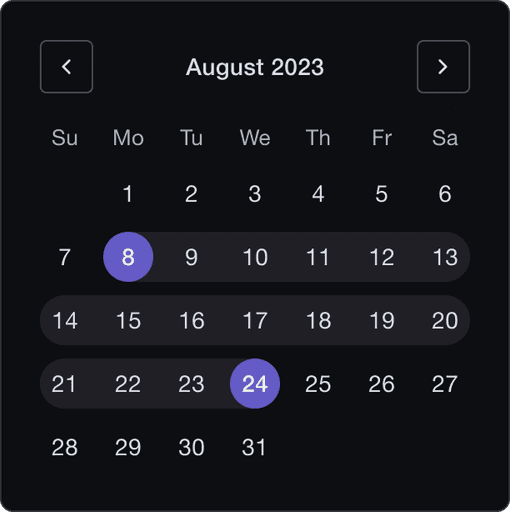
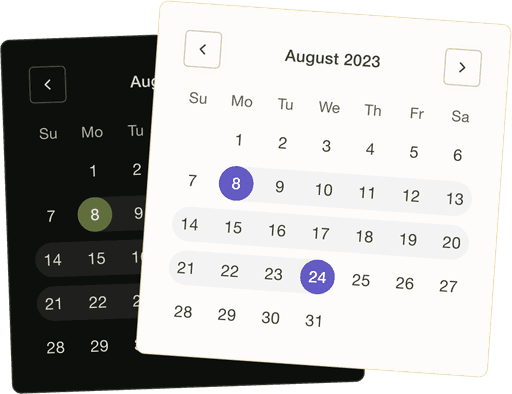
Light and dark themes
Maintain visual consistency across light and dark themes.
Maintain visual consistency across light and dark themes.







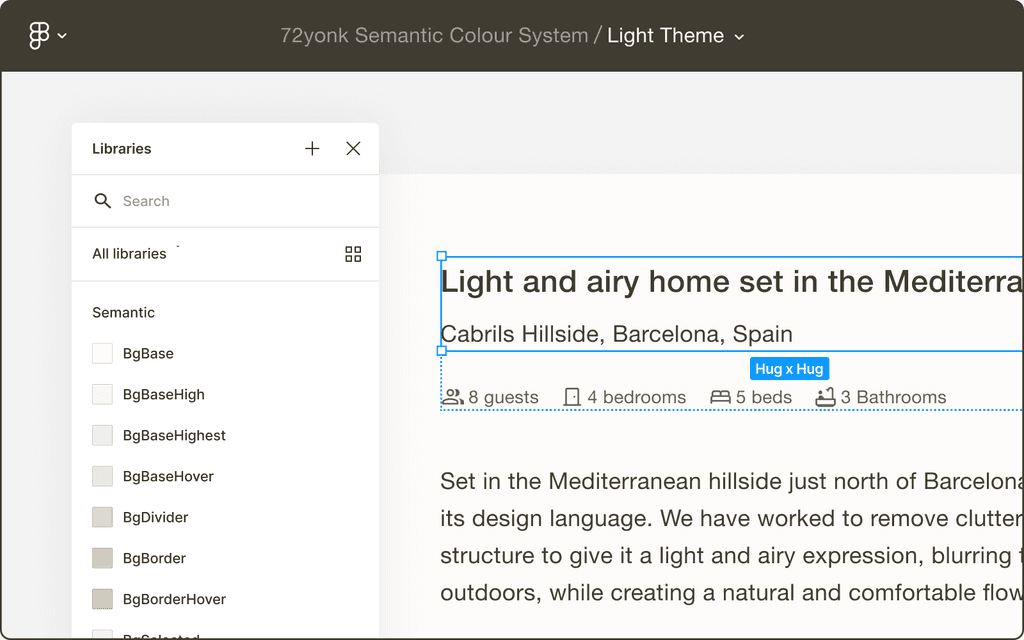
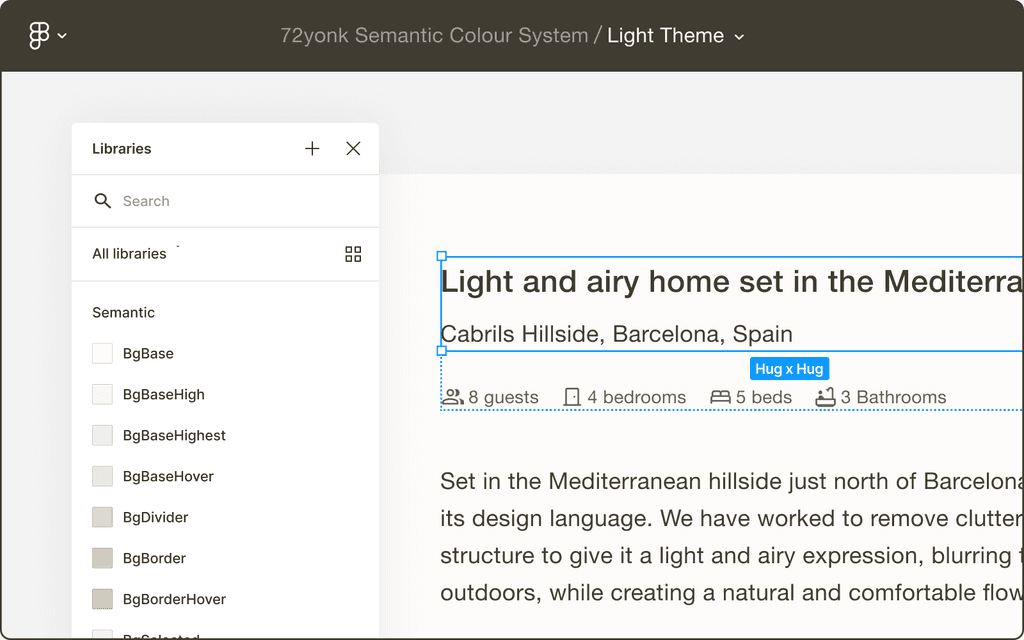
Figma Variables
Switch between themes in one click.
Switch between themes in one click.

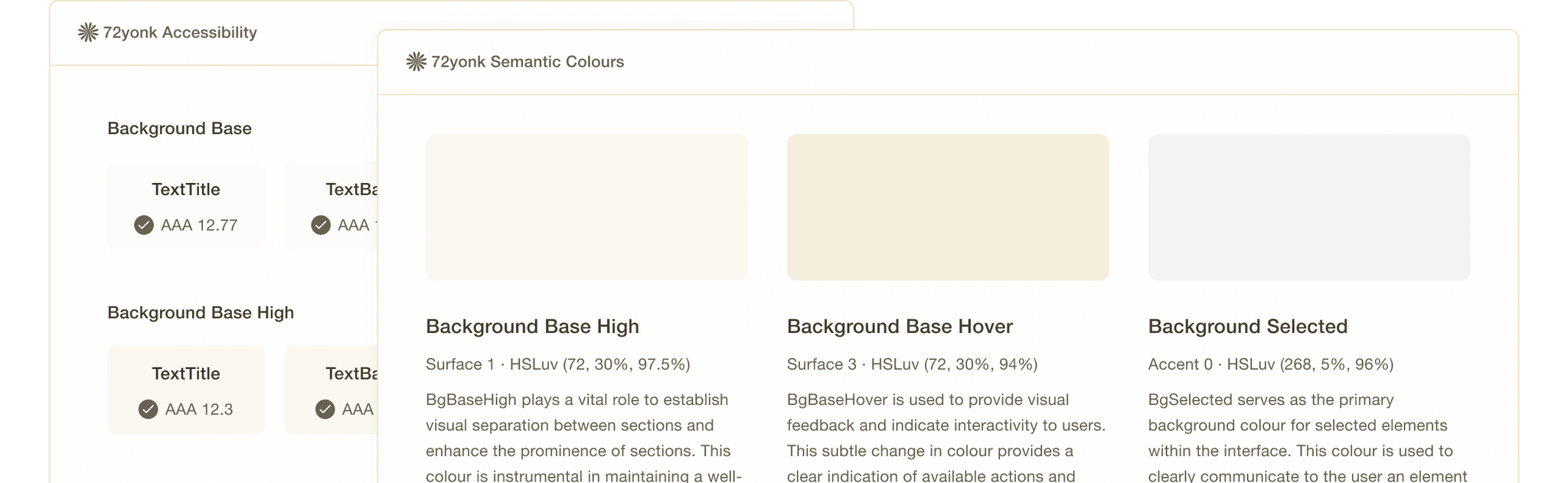
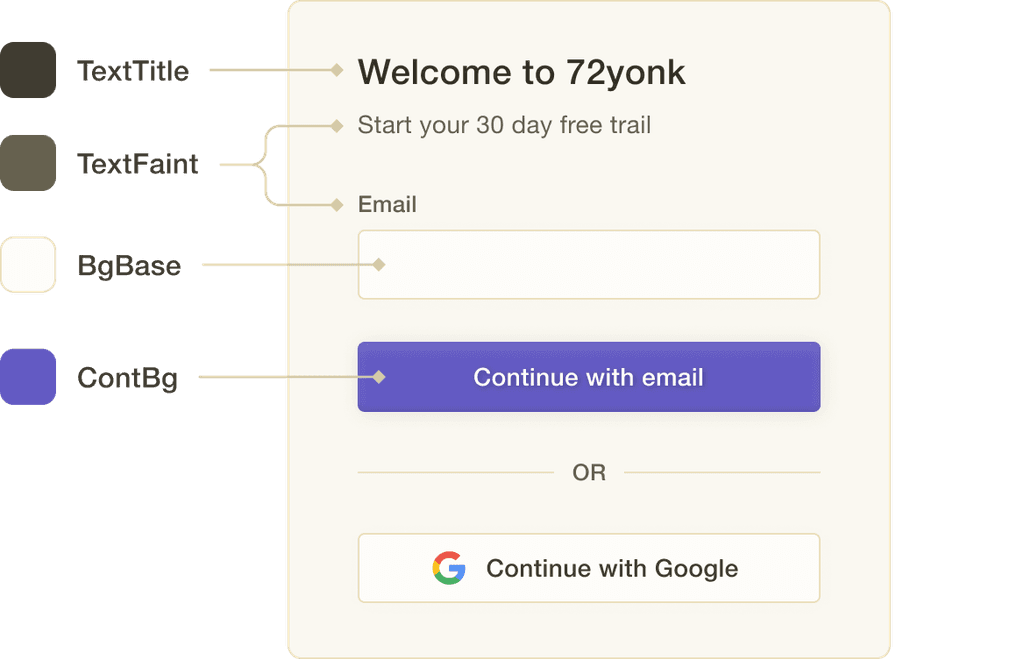
Intuitive colour names
A colour's name reflects it’s intended usage.
A colour's name reflects it’s intended usage.

Colour accessibility scores
Contrast scores are already calculated for you.
Contrast scores are already calculated for you.

72yonk uses free and open source tools
72yonk uses free and open source tools
Github Prisim Primer
A tool for creating and maintaining cohesive, consistent, and accessible colour palettes.
Github Prisim Primer
A tool for creating and maintaining cohesive, consistent, and accessible colour palettes.
HSLuv Colour Space
A colour space based on CIELUV, which provides perceptually uniform and user-friendly colour representation.
HSLuv Colour Space
A colour space based on CIELUV, which provides perceptually uniform and user-friendly colour representation.
Google Material Symbols
A collection of over 2,500 glyphs with a wide range of design variants.
Google Material Symbols
A collection of over 2,500 glyphs with a wide range of design variants.
Design smarter
Elevate your product with a
semantic colour system
Elevate your product with a
semantic colour system
72yonk Semantic Colour System
Created by Cameron Collis